La traduction sur Webflow est un élément essentiel pour atteindre une audience mondiale et offrir une expérience utilisateur optimale. Chez Petit Hack, nous comprenons l'importance de la communication multilingue dans le développement de sites Web, et c'est pourquoi nous avons décidé de partager notre expérience et nos astuces en matière de traduction sur Webflow avec Webflow Localization.
Webflow Localization
Si vous êtes ici, vous n'êtes pas sans savoir que Webflow a annoncé lors de sa dernière keynote un système de traduction directement intégré à votre designer Webflow ! Depuis quelques jours maintenant, nous pouvons le tester en version bêta, et voici nos retours sur l'utilisation.
Comment l'utiliser ?
1) Rendez-vous dans les paramètres de votre projet Webflow dans le designer, puis cliquez sur "Localization". (Si vous n'avez pas l'icône, pas de panique, vous l'aurez bientôt. Rappelons que cette fonctionnalité va être déployée petit à petit sur les comptes Webflow.)

2) C'est ici que vous allez pouvoir paramétrer la traduction de votre site web afin de le rendre multilingue.

Paramètrage

Pas besoin d'être un professionnel de la traduction Web pour comprendre comment cela fonctionne :
- Sélectionnez la langue dans laquelle vous souhaitez traduire votre site Webflow.
- Le Display Name correspond au nom qui sera utilisé dans votre designer et sur le site publié.
- "Subdirectory for this locale" correspond à l'URL (sous-répertoire) sur laquelle se trouvera votre page traduite.
- Enable publishing : ici, vous décidez si oui ou non vous souhaitez publier la page.
- Le paramètre "URL Routing" concerne la façon dont les URL sont gérées pour les différentes langues d'un site multilingue. En d'autres termes, il définit la structure des liens web pour les pages traduites.
Compact et intégrer en un clic droit
Avant l'ajout de cette fonctionnalité, la traduction sur Webflow devait se faire avec une solution externe à Webflow. Cette solution fonctionnait bien, mais elle était assez rudimentaire et plus coûteuse. Maintenant, plus besoin de lier votre projet Webflow à je ne sais quelle application de traduction externe, toute la traduction peut se gérer dans le designer.
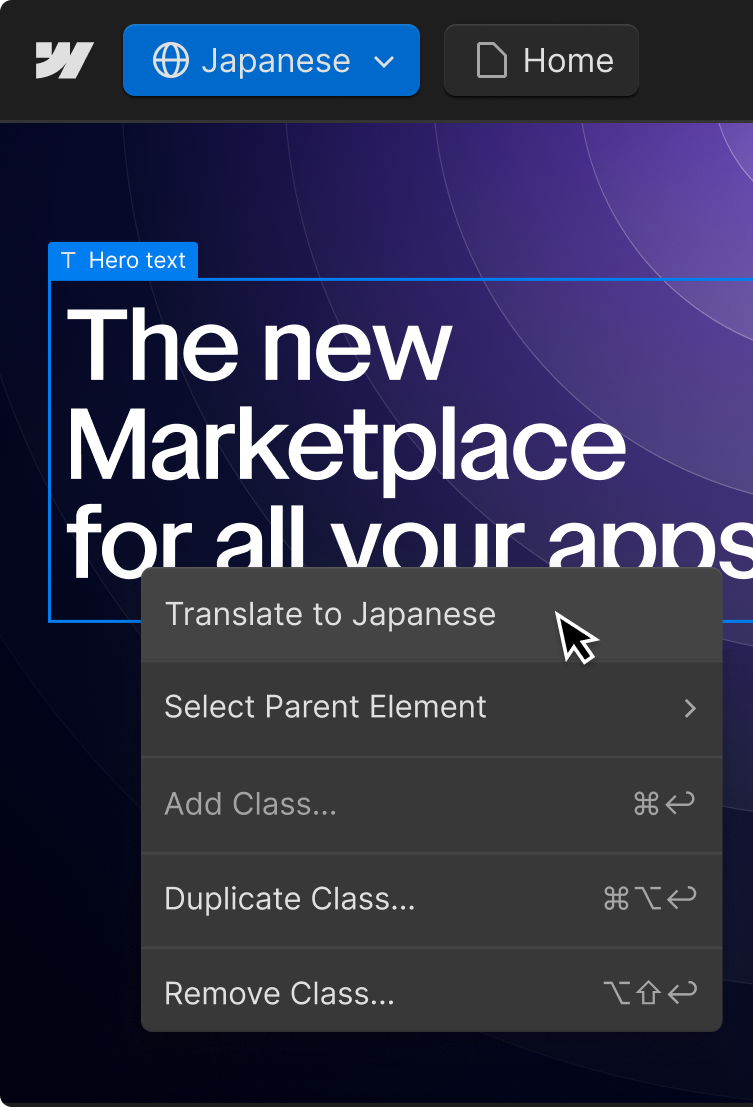
Une fois que vous avez choisi votre langue, il vous suffit de vous rendre sur la page de votre langue en haut à gauche et de cliquer droit dessus pour traduire automatiquement le texte. Si la traduction par défaut ne vous convient pas, vous pouvez éditer le texte sur l'élément sur lequel vous vous trouvez pour personnaliser la traduction à votre guise.

Traduire une page en quelques clics
Vous pouvez traduire au cas par cas chaque bloc de texte, mais si vous voulez traduire toute une page, vous pouvez cliquer droit directement sur le Body de votre page pour traduire l'ensemble de votre page.
À l'inverse, si vous souhaitez exclure une traduction, cliquez droit dessus et sélectionnez "Reset All Localized Settings".
Traduction et Blog Webflow
La traduction de votre article de blog CMS est également gérée automatiquement. D'ailleurs, si la fonctionnalité "Localization" de Webflow est activée sur votre projet, vous pourrez retrouver sur chaque création d'article de blog une section "Local".

Avant la publication de votre article, vous pouvez aller voir si la traduction vous convient. Ce panneau vous permet de vérifier si votre article est bien publié dans la langue sélectionnée.
Changer un media avec la traduction Webflow
Lors de la traduction d'un site, il est également important de traduire les photos, vidéos, etc. Webflow Localization propose cette fonctionnalité dans sa version de plan "Avancé".
Combien ça coûte ?
Il existe plusieurs plans pour traduire votre site sur Webflow :

La version Essential est pratique pour les projets statiques et dynamique, mais elle ne permet pas le changement de média (photo/vidéo) pour les versions traduites.
La version Avancée est plus complète pour traduire en 5 langues différentes et aussi avoir un système de traduction dans 5 langues différentes mais aussi la redirection automatique.
La version Entreprise correspond à des projets de plus grande envergure, et il faudra contacter Webflow pour qu'ils vous guident dans sa mise en place.
Différence entre Weglot et Webflow Localization
La solution Weglot était la plus populaire, car jusqu'à maintenant, c'était la seule solution stable sur le marché. Cependant, elle présentait quelques failles.
La plus grande différence entre Weglot et Webflow Localization est bien évidemment que Webflow Localization est directement intégrée dans votre designer. Fini les connexions CDN extérieures. C'est donc un réel gain de temps ! Chez Webflow, en un seul clic droit, on peut traduire soit un bloc de texte, soit toute une page. Il est également évident de trouver le bon texte, car cela se fait directement sur la page concernée.
Webflow Localization n'a pas un système de tarification basé sur le nombre de mots traduits, donc il n'y a pas de limites de ce côté-là, et elle propose seulement deux plans de prix. Concernant les médias (changer de photo/vidéo pour la version traduite) Weglot proposait de changer de média en insérant l'URL du média en français vers l'URL en anglais. Ici, dans Webflow, le paramétrage du média traduit se fait directement dans le paramétrage de l'image, ce qui est plus simple et intégré.
Pour résumé les différences entre les deux outils de traduction
Avantage de Webflow Localization
- Solution totalement intégré
- Des prix avantageux
- Pas de limites de mots traduits
Inconvenient de Webflow Localization
- On ne peut pas être plusieurs sur le designer, donc l'intervention de la traduction ne peut pas se faire en même temps que la création web.
Avantage de Weglot
- Équipe support technique réactif
Inconvenient de Weglot
- Limites de mot traduit pour petit budget
- Solution extérieur à Webflow
- Paramètrage Javascprit ou DNS
Pour finir sur Webflow Localization
Enfin, oui, enfin une solution stable et adaptée à notre cher design Webflow. C'est la pièce manquante du puzzle qui permet maintenant à Webflow de traduire n'importe quelle page dans la langue souhaitée. La nouvelle fonctionnalité de localisation offre une expérience de traduction intégrée, simplifiant le processus pour les utilisateurs et élargissant la portée des sites Webflow à une audience mondiale. Avec des options flexibles et une gestion centralisée des traductions, Webflow Localisation marque une avancée significative dans la création de sites multilingues. Chez Petit Hack, nous sommes ravis de cette innovation qui facilite encore davantage le développement de sites Web multilingues.
Si vous êtes intéressé par notre top 5 des applications Webflow, voici notre article : Notre top 5 des apps dans Webflow
